Module Design Made Easy: Introducing the Canvas Course Template

Are your Canvas courses ready for the new semester? As we return from busy summers to face the ever-growing fall preparation task list, setting up our courses in Canvas may seem like a low priority, particularly if we are teaching face-to-face courses. Designing a student-friendly Canvas course can be time consuming and potentially overwhelming. In the scramble to prepare for the start of the semester, it may seem easier to think of Canvas as a file repository shared with students, like a Teams folder. While using Canvas in this way may make our jobs as faculty easier, having students access course materials through Canvas folders can make the learning experience time consuming and overwhelming as students struggle to navigate among folders to find the right resource at the right time.
What if there were a way to simplify both the design of Canvas courses for faculty and the navigation of Canvas courses for students? The new Canvas Course Template, a product of collaborative efforts across CTL, OIT, GTPE, and C21U, allows you to import a Georgia-Tech branded module structure that you can easily update to meet your course needs. The Canvas Course Template features:
- Module design to facilitate ease of course navigation for students;
- Built-in pedagogical guidance to support expedited and effective Canvas course design;
- A course navigation homepage with an embedded Canvas navigation video and links to help and support for students;
- Pre-made “Start Here” and sample modules that can be duplicated and updated;
- Georgia Tech branding.
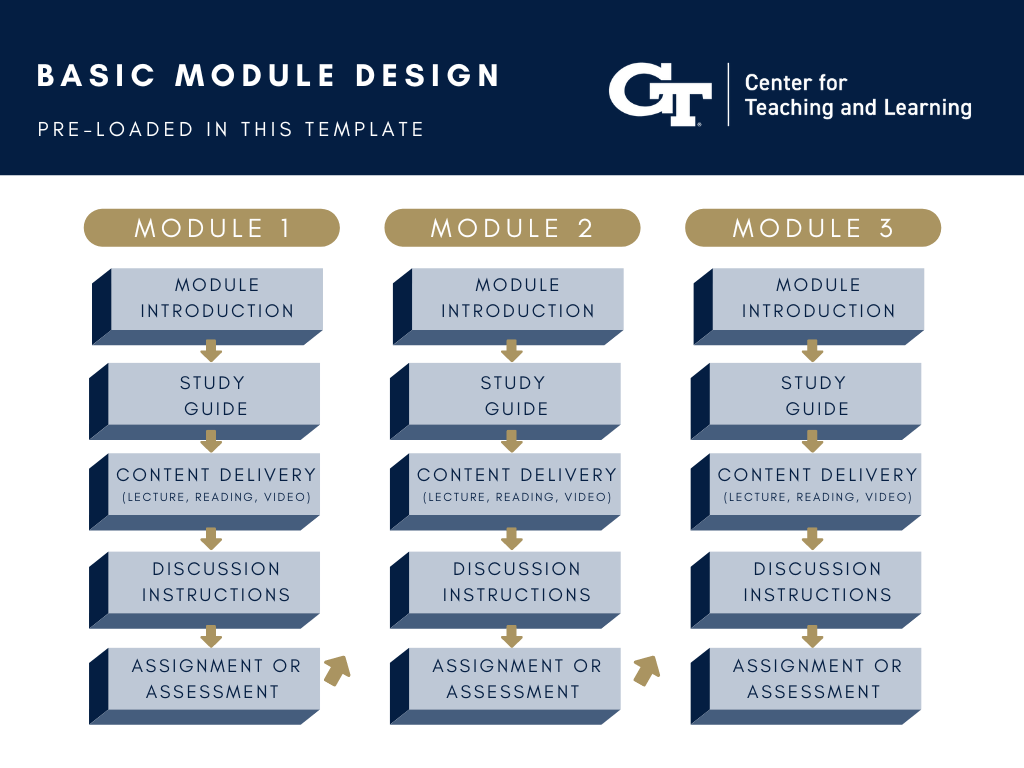
Why module design?
The problem with file structures is that they are usually designed to meet the instructor’s needs. For instance, folders might be titled “Assignments,” “Lectures,” “Readings,” “Study Guides,” “Lab Procedures,” etc. This structure makes sense to us as the organizers of the course, but does it make equal sense to the end users of the course?
Using the file structure mentioned, a student who wanted to come to class prepared might need to jump from the “Lectures” folder to the “Readings” folder to the “Assignments” folder and so on just for one class period. The student may not know the order in which to access the files uploaded. Moreover, files often have unclear names that make it difficult for students to know what they need to access and when. Students may easily watch the wrong lecture or complete the wrong assignment. If a student wanted to revisit a topic in a prior lecture video, they might have to spend time digging for the right video, which could discourage them from investing the effort to find it. Files also do not allow us to provide contextual guidance as to what students should do with the material. While we as experts understand the relevance of the content, students need us to provide context and instructions to help them see the value of the content.
Module design organizes our material into a structure that is easily navigable by students. It allows them to access what they need in the course when they need it simply by clicking the “next” arrow at the bottom of a Canvas page. The value of module design for students is that no time or mental energy is lost in navigating the Canvas site.
Modules may be organized by weeks, units, or textbook chapters. Within a module, student access content, assignments, and assessments. Components of the module are arranged in the order in which students will need to access them. Clear and consistent naming conventions allow students to easily identify content they want to revisit. When we design our courses for ease of student navigation, we reduce the cognitive load required to access content, leaving students with more mental energy to focus on learning and engaging with content.
Get the Canvas Course Template
The Canvas Course Template significantly reduces the time faculty spend creating polished, navigable Canvas sites. If you’re ready to try designing your Canvas site with the Canvas Course Template, read more about how to access and import the template.
For more information on the template, attend the Using the Course Template in Canvas session offered by OIT and CTL on August 18th 9:00-10:00 AM.